Formular
Die Formularverwaltung wird über Admin → Formular geöffnet. In der Formularverwaltung befinden sich eine Reihe von Standardformularen. Hier sind also keine Briefvorlagen oder PDF-Dokumente, die das Formularhäkchen in der entsprechenden Checkbox gesetzt haben, mit aufgeführt. Weiter können Sie Ihre eigenen praxisspezifischen Formulare gestalten, die sogenannten Custom-Formulare. Über die Plus- und Minusschaltflächen können die Formulare erstellt und entfernt werden. Zusätzlich haben Sie die Möglichkeit Formulare zu importieren und zu exportieren sowie aus dem Tausch-Center herunterzuladen bzw. dem Tausch-Center hinzuzufügen (upload). Auf diese Weise können Sie bequem Formulare mit Ihren Kollegen teilen.
Tipp: Der Dateiname für per E-Mail zu versendende Formulare ist jetzt in den tomedo® Einstellungen unter Praxis → Brief/Fax/Tel einstellbar.
Allgemeine Konfiguration von Formularen
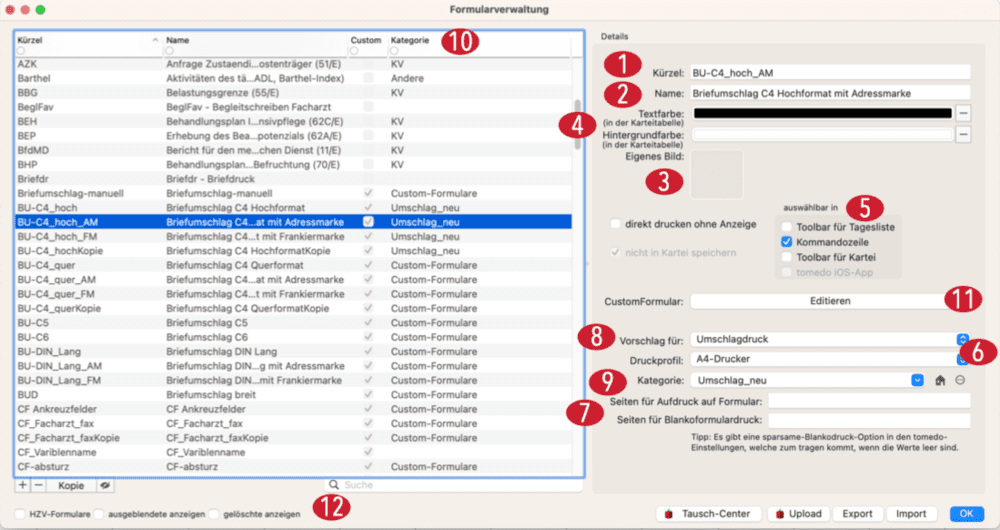
Mit der Definition des Kürzels 1 kann das Custom-Formular in der Kommandozeile aufgerufen werden. Weiter erscheint das Kürzel in der Symbolleiste. Im Name 2 kann das Formular und dessen Funktion näher erläutert werden. Der Name erscheint, wenn mit der Maus über das definierte Bild gefahren wird. Ein Bild zur Darstellung in der Symbolleiste kann in das Feld „Eigenes Bild“ 3 hochgeladen werden. Die Text- und Hintergrundfarbe 4 bezieht sich ausschließlich auf die Visualisierung des Karteieintrags in der Kartei.
Die Verfügbarkeit des Formulars in der Symbolleiste der Kartei/Tagesliste, der Kommandozeile und unter tomedo iOS-App wird durch Checkboxen geregelt 5. Des Weiteren stehen druck-relevante Einstellungen zur Verfügung 6. Zur vereinfachten Druckerverwaltung kann hier auch der lokal benutzte Drucker für das entsprechende Formular gesetzt werden. Dies hat den gleichen Effekt wie in den tomedo® Einstellungen unter Arbeitsplatz / Druckprofile. Zusätzlich kann man noch die entsprechenden zu druckenden Seiten angeben, welches praxisweit zum Tragen kommt. Hierbei gibt es zwei Optionen: Blankodruck (mit Hintergrund) und Direktdruck (ohne Hintergrund). Lässt man diese leer, so werden alle verfügbaren Seiten gedruckt. Hat man zusätzlich die „sparsamer Blankodruck“-Checkbox (tomedo® Einstellungen) aktiviert, so werden dementsprechend weniger Seiten gedruckt.
7 Wie in jedem OSX- bzw. MacOS-Druckfenster kann man die Seiten mit „,“ (Komma) für Aufzählungen oder mit „–“ (Minus) für Bereiche getrennt angeben, z.B.: 1,2,6 oder 1–4,6 oder 1,2,1,2
Mit der Auswahl „Vorschlag für 8:“ können Custom-Formulare für das Kassenbuch, Terminzettel, Armband, Onlinesprechstunde und Umschlagdruck direkt ausgewählt werden.
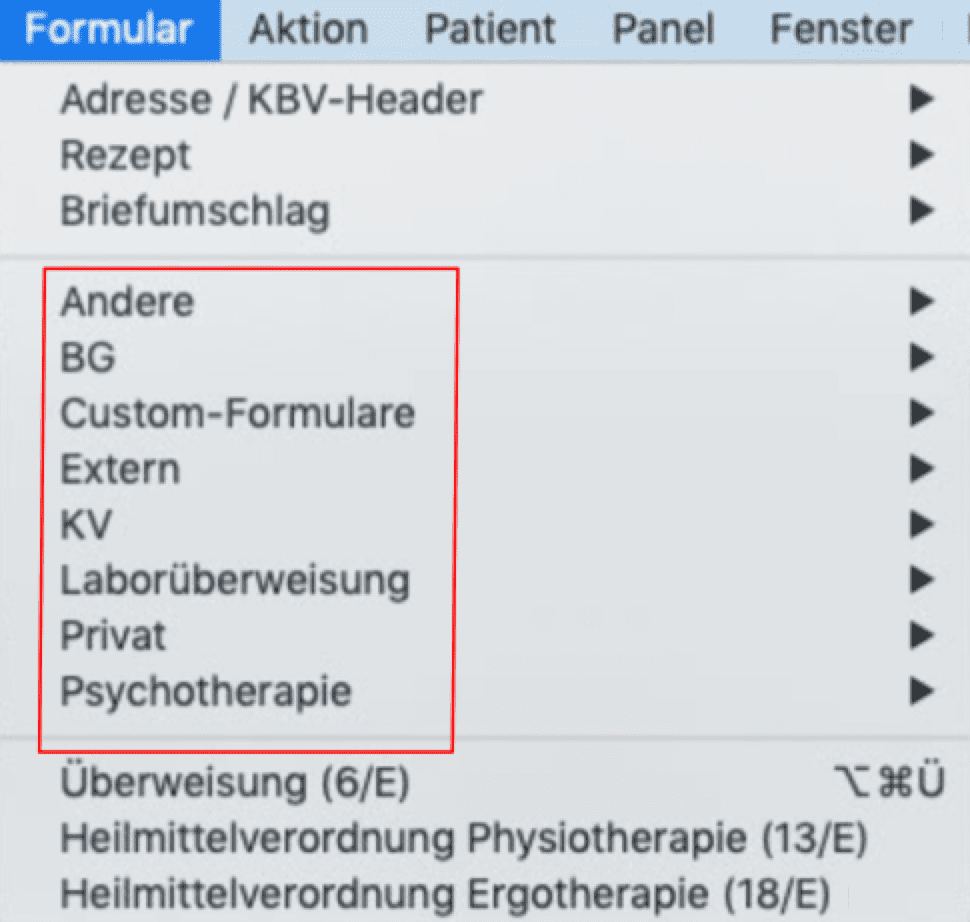
Ausgelieferte Formulare sind einer Kategorie 9 zugeordnet. Standardmäßig stehen folgende Kategorien zur Auswahl:
- Andere
- BG
- Custom-Formulare
- Extern
- KV
- Laborüberweisung
- Privat
- Psychotherapie
Über das Konfigurationsmenü können auch eigene Kategorie angelegt und entsprechend im Auswahlmenü ausgewählt werden. Über die Hausschaltfläche wird automatisch eine Kategorie, in Abhängigkeit der zugeordneten Betriebsstätte zum Arbeitsplatz (AP) in den tomedo Einstellungen, erstellt bzw. gesetzt. Lautet am AP das Kürzel der Betriebsstätte "Jena", dann wird eine Kategorie "Betriebsstätte Jena" angelegt, wenn diese noch nicht existiert und wird direkt dem Formular zugeordnet.
Hinweis: Wird das Kürzel der Betriebsstätte nachträglich geändert, wird nicht automatisch auch die Kategorie angepasst.
In der Formularliste 10 kann nach der Kategorie sowie Name und Kürzel des Formulars gesucht und gefiltert werden.
Über die Schaltfläche "Editieren" 11 gelangt man zur Customformuar-Verwaltung, dem Konfigurationsfenster für Customformulare, siehe folgenden Abschnitt.
12 Hier besteht die Möglichkeit, sich gelöschte Formlare anzeigen zu lassen und ggf. wieder auf "nicht-gelöscht" zu setzen. Weiter können Formulare, welche über die Augen-Schaltfläche ausblendet wurden, sich die ausblendeten Formulare anzeigen zu lassen.

Die Formulare, die einer Kategorie zugeordnet sind, werden entsprechend unter der Kategorienamen im tomedo Menü Formulare aufgelistet. Auch im Briefvorlagenverwaltung werden die Formulare unter der jeweiligen Kategorie aufgeführt. Für Formulare ohne zugeordnete Kategorie gibt es eine extra Gruppierung im Briefvorlagenverwaltung unter dem Namen "OHNE KATEGORIE".

Tipp für Formulardruck:
Formulare werden immer auf den eingerichteten Drucker gedruckt. Möchten Sie aber zwischendurch auf einen anderen Drucker/Warteschlange drucken, geht das auch ohne die Druckeinstellungen umständlich zu ändern. Mit der gedrückten Alt-Taste das Drucksymbol im Formularfenster drücken. Anschließend erscheint eine Auswahlliste von allen Druckern in der Praxis (bzw. solche, die im Netzwerk freigegeben sind) sowie eine Fax-Schaltfläche.
Tipp für Formularbefüllung
In den tomedo Einstellungen unter Praxis → Sonstiges: Formulardruck ist einstellbar, dass bei Drag&Drop von Karteieinträgen in ein Formularfeld nur der Text oder mit Karteieintragtyp und Datum eingefügt werden soll.
Tipp zum AU-Formular:
Unter Einstellungen → Praxis → Sonstiges → Formulardruck gibt es eine Option, die zuletzt hinzugefügte Tagesdiagnosen automatisch auf eine neue AU (Erstverordnung) eintragen zu lassen. Dauerdiagnosen werden dabei nicht berücksichtigt.
Custom-Formular
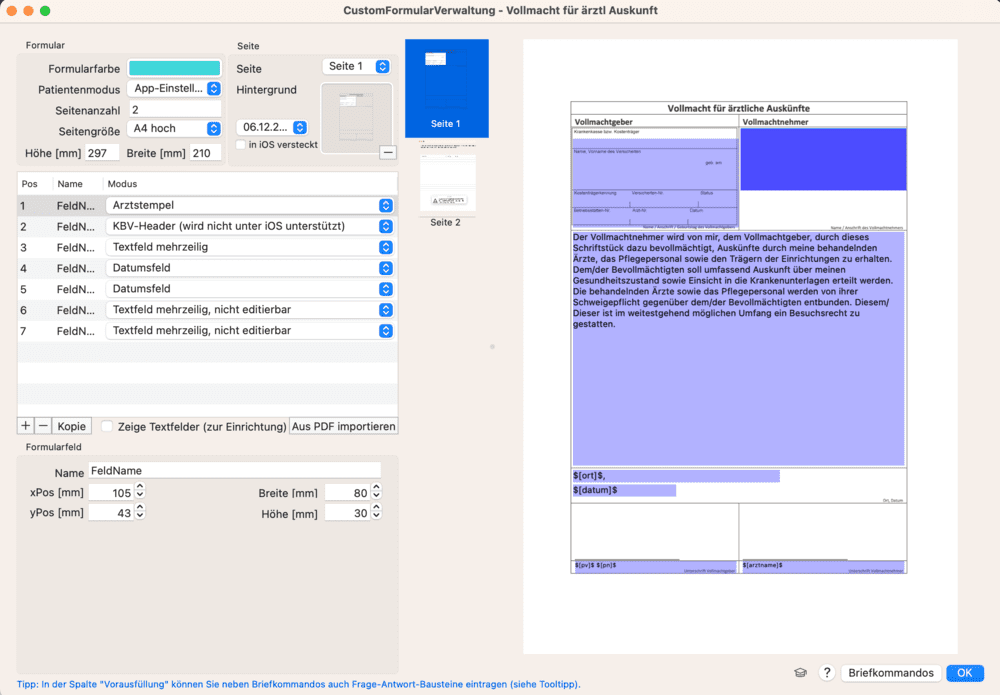
Im ausgewählten bzw. erstellten Custom-Formular gelangt man über die Schaltfläche „Custom-Formular“ zu dessen Verwaltungsfenster. In diesem Fenster wird das gesamte Formular bezüglich Seitengröße, -anzahl und -farbe konfiguriert.
Hintergrundbild
Für die Verwendung eines Hintergrundbildes im Custom-Formular, ziehen Sie ein PDFDokument per Drag & Drop in das vorgesehene Feld. Geben Sie entsprechend des Hintergrundbildes die korrekten Maße (Höhe und Breite) in Pixel an. Bitte beachten Sie auch, dass lesegeschützte Dokumente als Hintergrundbild nicht angezeigt und folglich nicht verwendet werden können. In der Seitenübersicht kann mittels Drag&Drop die Reihenfolge der der Hintergrundbilder angepasst werden kann.

CustomFormular-Felder
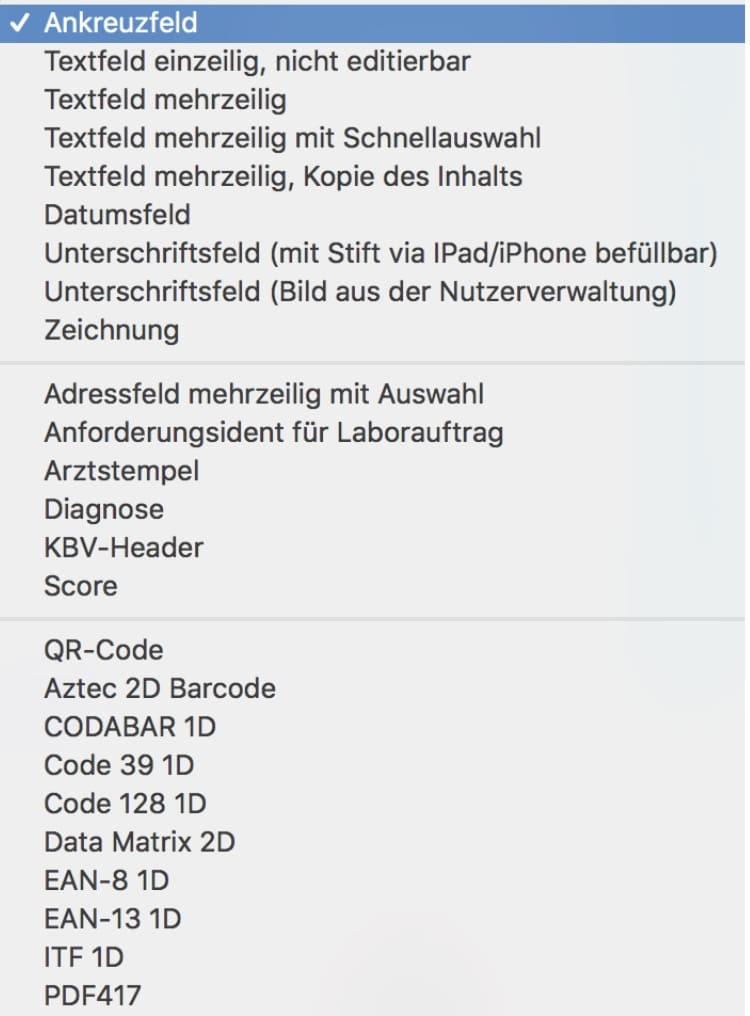
Auf dem Formular selbst können nun verschiedene Felder über die "+"-Schaltfläche hinzugefügt werden. Bis jetzt unterstützt tomedo® folgende Feldtypen:

Jedes Feld hat einen Namen, eine Position (x,y) und Format (Breite, Höhe). Verwenden Sie kein Hintergrundbild, ist das Messen der Eingabefelder auf dem Formular mit dem Lineal hilfreich. Der Bezugspunkt für die Position der Felder ist deren linke obere Ecke.
Hinweise zur Konfiguration
- Über Drag&Drop kann bei mehrseitigen Formularen die Reihenfolge der Seiten geändert werden kann.
- Mit Klick auf die Zeile im Konfigurationsfenster wird automatisch das selektierte Feld farblich hervorgehoben. So kann der Nutzer einfach erkennen, wo sich das Feld befindet.
Andersherum funktioniert die Selektion genauso. Mit Klick auf ein Feld, in der rechten Fensterseite, wird das Feld selektiert und die dazugehörige Zeile wird in der Konfigurationstabelle farblich hervorgehoben. -
In der Tabelle (links) können mehrere Felder zur gemeinsamen Bearbeitung ausgewählt werden. So kann in einem Schritt für die Felderauswahl die Schrittart, Position, Breite, Höhe, Pflichtfeldmarkierung usw. gesetzt werden.
- Die Position der Felder kann auf der rechten Seite im Fenster via Drag & Drop an die gewünschte Position verschoben werden.
- Für die Konfiguration ist es hilfreich, die Checkbox „Zeige Textfelder“ zu aktivieren, da Sie so schnell alle Eingabefelder im Formular sehen.
- Vergeben Sie zur besseren Übersicht jedem angelegten Textfeld einen Namen. Sollten Sie mehrere Textfelder mit Schnellauswahl haben, so wird der Name genutzt, um die Werte der Schnellauswahl zu speichern. Haben Sie also zwei Custom-Formulare und wollen die gleichen Auswahlpunkte haben, so müssen Sie nur den gleichen Namen nutzen.
- Eine Formatierung der Schriftart und -größe ist möglich. Darüber hinaus kann der Inhalt der Felder über die Vorbefüllung oder Befüllung aus der Vorlage vordefiniert werden.
Die Größe der Felder kann über die Eingabemaske erfolgen. Alternativ kann die Größer verschiedener Felder, wie z.B. Text-, Zahlen-, Ankreuzfelder direkt über das Skalieren der Feldbox angepasst werden. - Eingabefelder, wie Text-, Zahlen-, Datums- und Ankreuzfelder können als Pflichtfelder markiert werden, sodass das Customformular nur gespeichert werden kann, wenn eine Eingabe erfolgt ist.
- Vorausfüllung: Verwendung von festem Text, Makrobefehle und/oder Briefschreibungsbefehlen. Diese werden bei Neuanlage des Formulars automatisch ersetzt. Wollen Sie z.B. den Namen des Patienten in einem Feld benutzen, so müssen Sie
$[pv]$$[pn]$eingeben. Bitte beachten Sie, dass einige Briefschreibungsbefehle nicht funktionieren können, wie z.B. Befehle zu selektierten Karteieinträgen. - Befüllung aus der Vorlage: dabei wird der Inhalt der gespeicherten Vorlage von dem gewählten Custom-Formular verwendet. Wenn die Befüllung aus der Vorlage direkt beim Erstellen des Custum-Formulars passieren soll, muss die Vorlage als Standard markiert werden. Alternativ dazu, kann die Befüllung auch manuell im bereits geöffneten Custom-Formular über die Auswahl der Vorlage hinzufügt werden.
Konfiguration mehrfach verwenden
Zur Wiederverwendung von aufwendig konfiguriert Customformularen, können Sie die selektierten Zeilen eines Formulars in den Zwischenspeicher legen. Öffnen Sie dazu das Kontextmenü über den Rechtsklick. Anschließend können Sie im selben oder anderen Customformular über das Kontextmenü den Inhalt des Zwischenspeichers wieder einfügen.
Konfiguration aus PDF importieren
Über die Schaltfläche "Aus PDF importieren" kann anhand einer PDF-Datei ein CustomFormular erzeugt und enthaltene Ankreuz- und Textfelder automatisch angelegt werden.
- Für PDFs, die bereits editierbar sind, werden sämtliche Ankreuz- und Textfelder erkannt und automatisch angelegt.
- Für nicht editierbare PDFs wird über einen Bilderkennungsalgorithmus versucht, die entsprechenden Felder zu extrahieren und anzulegen.
Weiter wird das importierte PDF als Hintergrundbild im CustomFormular abgespeichert.
Hinweise:
- Es werden nur das Textfeld "Textfeld mehrzeilig" anhand des PDFs generiert. Gegebenenfalls sind anschließend manuelle Anpassungen bezüglich Texttypfeld notwendig.
- Umfasst das PDF mehrere Seiten, dann wird dennoch nur eine der Seiten als Grundlage zur Ankreuz- und Textfeld-Generierung berücksichtigt.
Hinweise zur Vorbefüllung
- Priorisierung der Vorausfüllung! Sobald etwas in dem Feld „Vorbefüllung“ steht, wird dieser Inhalt auch im Custom-Formular verwendet. Unabhängig davon, ob die Checkbox „bef. aus Vorlage“ aktiv ist.
- Die Vorbefüllung und Befüllung aus der Vorlage sowie die Festlegung der Schriftgröße und -art ist nur für inhaltlich „sinnvolle“ Felder, wie Textfelder, Ankreuzfelder, Datum, Diagnosen usw. möglich.
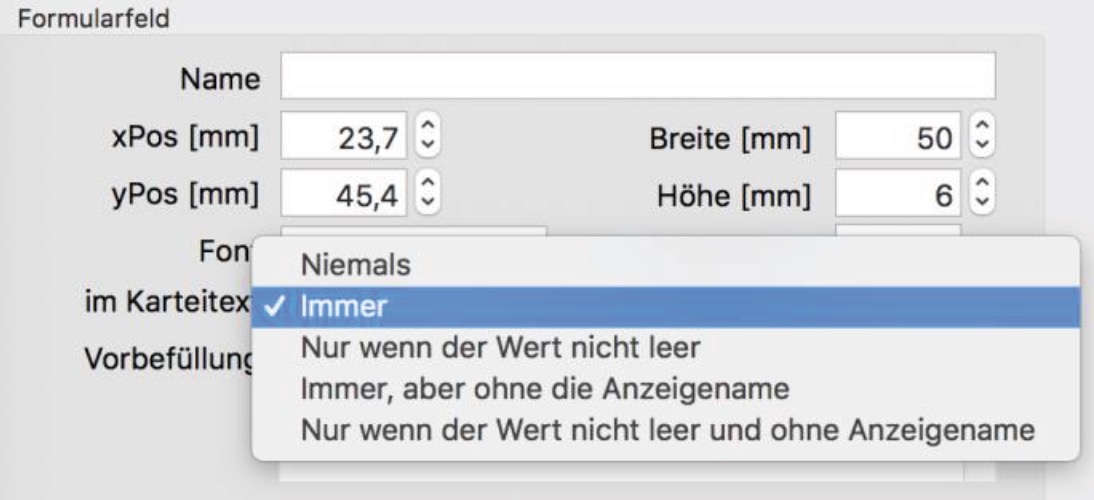
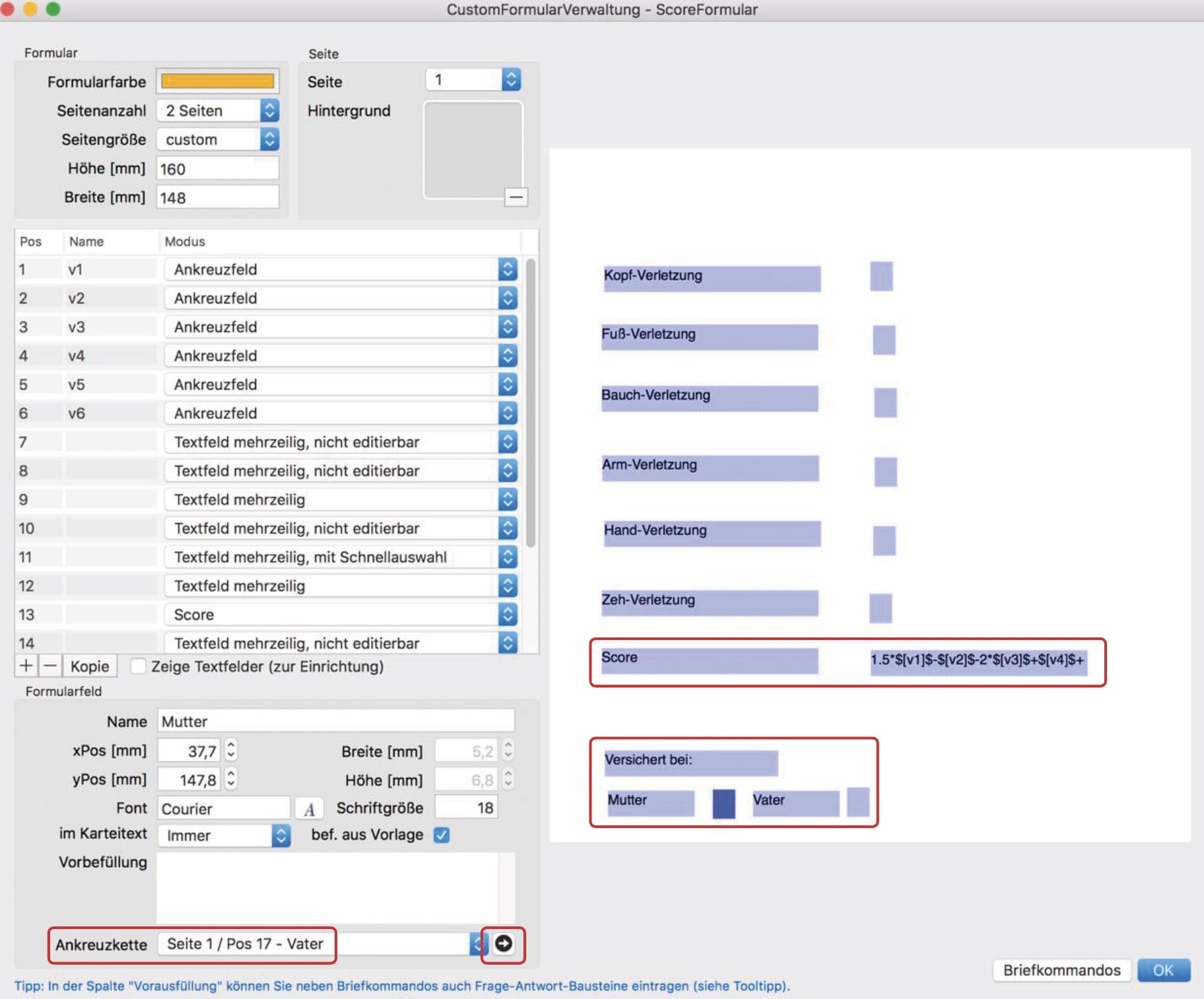
Mit dem Auswahlfeld „im Karteitext“ wird bestimmt, welcher Inhalt des Custom-Formulars im Karteieintrag erscheinen soll. Siehe dazu die folgende Abbildung:

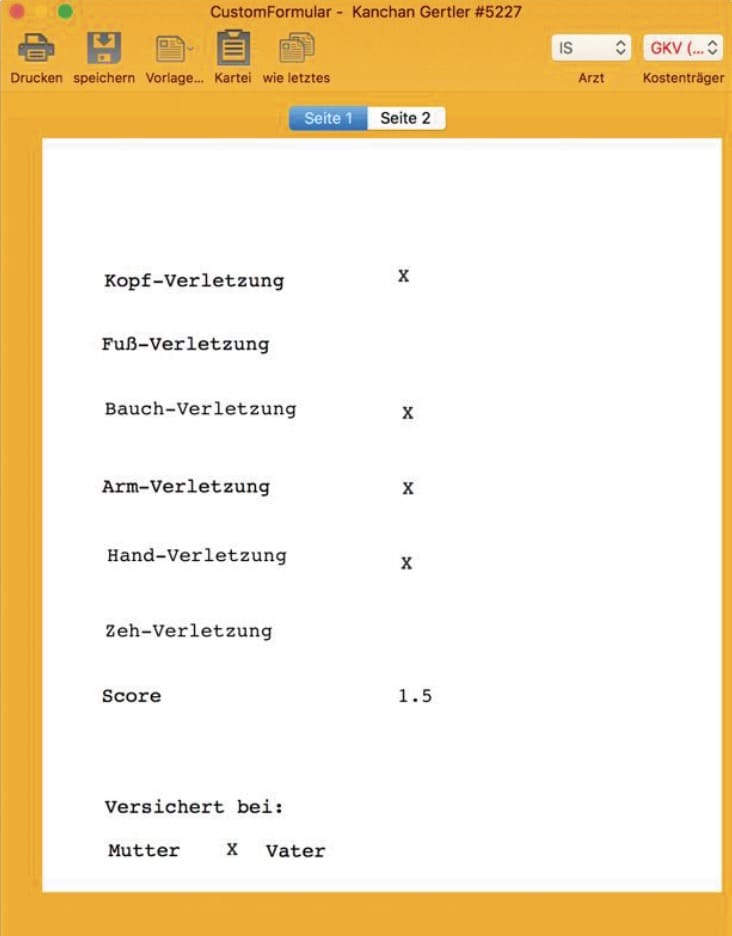
- Mit Setzen eines x oder X im Feld „Vorbefüllung“ kann das Ankreuzfeld aktiviert werden.
- Bei Ankreuzfeldern ist das Setzten von Abhängigkeiten zueinander möglich. Ist zum Beispiel die Checkbox 2 aktiviert, darf die Checkbox 1 nicht aktiviert sein. Anwendungsbeispiel: über wen ist das Kind versichert: Mutter oder Vater.
- Wählen Sie dazu unter „Ankreuzkette“, dass jeweils entsprechende Feld aus:
- Ankreuzfeld Vater: Seite 1 / Pos 17 – Mutter
- Ankreuzfeld Mutter: Seite 1 / Pos 18 – Vater
- Wählen Sie dazu unter „Ankreuzkette“, dass jeweils entsprechende Feld aus:
- Mit drücken der Pfeil-Schaltfläche können Sie die gesetzten Abhängigkeiten der Ankreuzfelder prüfen. Es werden die Ankreuzfelder über klicken des Pfeils ausgewählt, die eine Abhängigkeit zueinander haben.
Die Konfiguration des Scores erfolgt auf Basis von Ankreuzfeldern. Für die Berechnung des Scores müssen die Ankreuzfelder einen Namen (z.B. v1, v2, v3) haben. Ein aktiviertes Ankreuzfeld entspricht dem Wert 1. Je nach gewünschter „Wertigkeit“ einer aktivierten Checkbox, muss dies in der Formel des Scores entsprechend konfiguriert werden. Die Formel für die Berechnung muss im Feld „Vorbefüllung“ angegeben werden. Zwei Syntax-Beispiele:
- Einfache Addition und Subtraktion der Felder – gleiche Wertigkeit:
$[v1]$+$[v2]$-$[v3]$ - Addition, Subtraktion sowie Multiplikation der Felder – unterschiedliche Wertigkeit:
2*$[v1]$+1.5*$[v2]$-4.4*$[v3]$


Web-Formular
Neben Custom-Formularen bietet tomedo® auch web- Formulare an. Also lokale Webseiten, die in der Kartei angezeigt werden, mit der man interagieren kann. Es ist html5 mit JavaScript möglich. Dies ist z.B. wünschenswert für Formulare die auf dem iPad ausgefüllt werden sollen. Somit kann man die Eingabe für das iPad oder das iPhone durch Größe und Position der Eingabefelder selbst beeinflussen. Die Befüllung des Formulars wird sich gemerkt und ist auch auf dem Mac sichtbar.
Hier bietet sich natürlich ein Anamnese Formular an, welches direkt vom Patienten ausgefüllt werden kann. Das Web-Formular kann man mit der Möglichkeit einer Sperrfunktion versehen, damit man nur mit Passwort wieder zurück in tomedo® kann; der Patient also keinen Zugriff auf Patientendaten bekommt. Weiterhin kann die Eingabe des Patienten in die Patientenstammdaten genutzt werden.
Ein Web-Formular ist ein Ordner worin mindestens eine index.html liegen muss. Alle weiteren Webseitenelemente müssen in diesem Ordner liegen. Durch Rechtsklick im Finder auf den Ordner kann man diesen dann komprimieren und erhält eine .zip-Datei. Diese kann man unter Admin → Web-Formulare importieren. Zusätzlich ist es notwendig unter Admin → Kartei einen KarteieintragTyp anzulegen, den auf „Web-Formular“ stellen und das entsprechende web-Formular auswählen.
Um ein Web-Formular selbst zu bauen, empfiehlt es sich, ein schon existierendes Formular anzupassen. (für Experten!) Der Zollsoft Support hilft Ihnen hier gern beim Anpassen oder Erstellen.
Für die Übernahme von Patientendaten muss der Name eines html-input Feldes wie die Modeladresse lauten, angefangen vom Web-Formular, z.B.:
<input type=“text“ class=“form-control zsdata“ id=“titel“ placeholder=“Titel“ name=“inv_patientenDetailsRelationen.inv_pat ientenDetails.inv_patient.titel“>
Es ist möglich für das iPad und für den Mac verschiedene Ansichten zu haben, hierfür kann man dies in die jQuery $(document).ready() schreiben:
- var isiPad = navigator.userAgent.match(/iPad/i) != null;
- if (isiPad) {
- $(„#zollsoft-desktop“).remove();
- $(„#zollsoft-mobile“).show();
- } else {
- $(„#zollsoft-desktop“).show();
- $(„#zollsoft-mobile“).remove();
- }
Die Sperrmöglichkeit auf dem iPad kann man mit diesem Navigationselement erreichen:
- <div class=“navbar navbar-default navbarfixed-top zs-navbar“ role=“navigation“>
- <div class=“container-fluid“>
- <div class=“navbar-header“>
- <button type=“button“class=“btn btn-default navbar-btn btndanger“ id=“tomedoButton“>tomedo</button>
- </div>
- </div>
- </div>
Formulare in der Symbolleiste
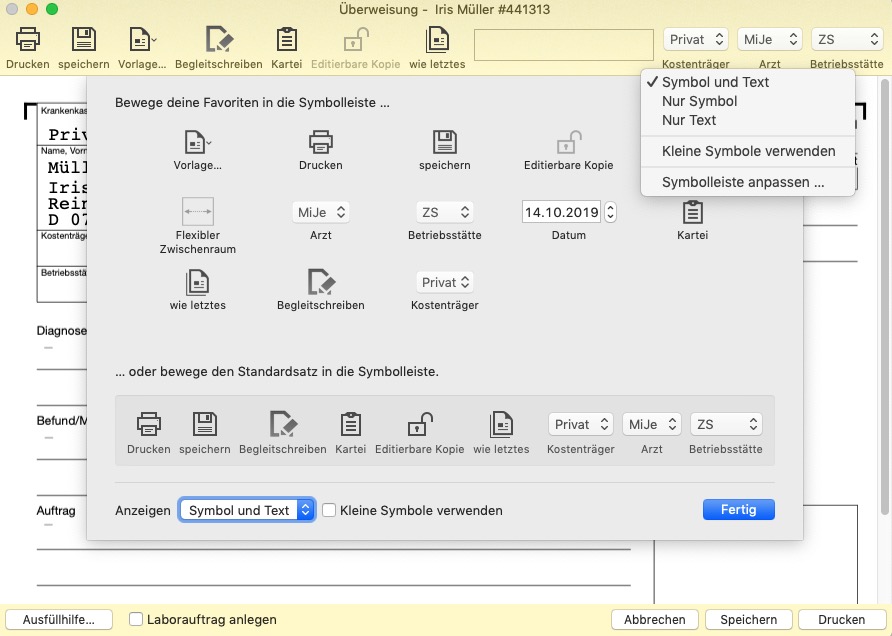
In den geöffneten Formularen, können Sie das Kontextmenü im Formularkopf mit der rechten Maustaste (oder Tastenkombination ⌃ Ctrl + linke Maustaste) öffnen. Dort klicken Sie auf „Symbolleiste anpassen …“, um die verfügbaren Schaltflächen (Favoriten) in der Symbolleiste zu ergänzen. In diesem Fenster „Bewege deine Favoriten in die Symbolleiste…“ füge das Symbol „Vorlage…“ via Drag&Drop zu den anderen Symbolen im Formularkopf hinzu.
In dem Menü „Vorlage“ können Vorlagen erstellt werden, die über das Aktivieren der Checkbox als Standard definiert werden können. Demenstprechend werden die Formulare gemäß der definierten Vorlage vorausgefüllt. Für die Überweisung gibt es bereits eine „Standardvorlage“ die automatisch „kurativ“ & „Mit-und Weiterbehandlung“ ankreuzt.
KBV-Formulare
KBV-Formular Blanko Drucken
KBV-Formulare können ohne formularspezifische Daten und optional auch ohne KBV-Header Blanko gedruckt werden. Dafür muss beim Klick auf Drucken die fn-Taste gedrückt werden. Anschließend öffnet sich ein Abfragedialg, wo gewählt werden kann, ob der Blankodruck mit oder ohne KBV-Header gewählt werden kann.
Hinweise:
- Wird der Blanko-Druck direkt bei Formularerstellung ausgedruckt, dann wird das Formular nicht extra in der Kartei unter der medizinischen Dokumentation des Patienten gespeichert.
- Der Ausdruck ist nur über Drucker möglich, die in den praxisweiten Drucker-Einstellungen "nutzt Blankoformulare" aktiviert haben. Diese Einstellung befindet sich unter Admin → Geräteeinstellungen → Drucker. Außerdem muss das Papierformat für den verwendeten Drucker mit dem des Formulars übereinstimmen.
Anwendungsfall:
- Für Hausbesuche kann die Vorbereitung mit einem Blanko-Formular hilfreich sein.
Kein Datum im KBV-Header (bzw. Formulare) beim drucken

Für den KBV-Header steht Ihnen eine Alternativ-Schaltfläche „KBV-Header ohne Datum“ zur Verfügung. Für die anderen Formulare können Sie das Datum per Mausklick auf das Datum entfernen. Wenn Sie das Datum des Hausbesuchs jedoch vorher wissen, können Sie dieses zukünftige Datum folgendermaßen eintragen:
- Auf entsprechende Formularschaltfläche klicken, um das Formular zu erstellen.
- Auf die Formular-Symbolleiste rechtsklicken, und „Symbolleiste anpassen“ auswählen, dann die Schaltfläche „Datum“ in die Symbolleiste ziehen (muss nur einmalig für jedes Formular gemacht werden, danach bleibt die Schaltfläche drin).
- Jetzt kann über die Datum-Schaltfläche ein beliebiges Datum, auch vordatiert, ausgewählt werden.
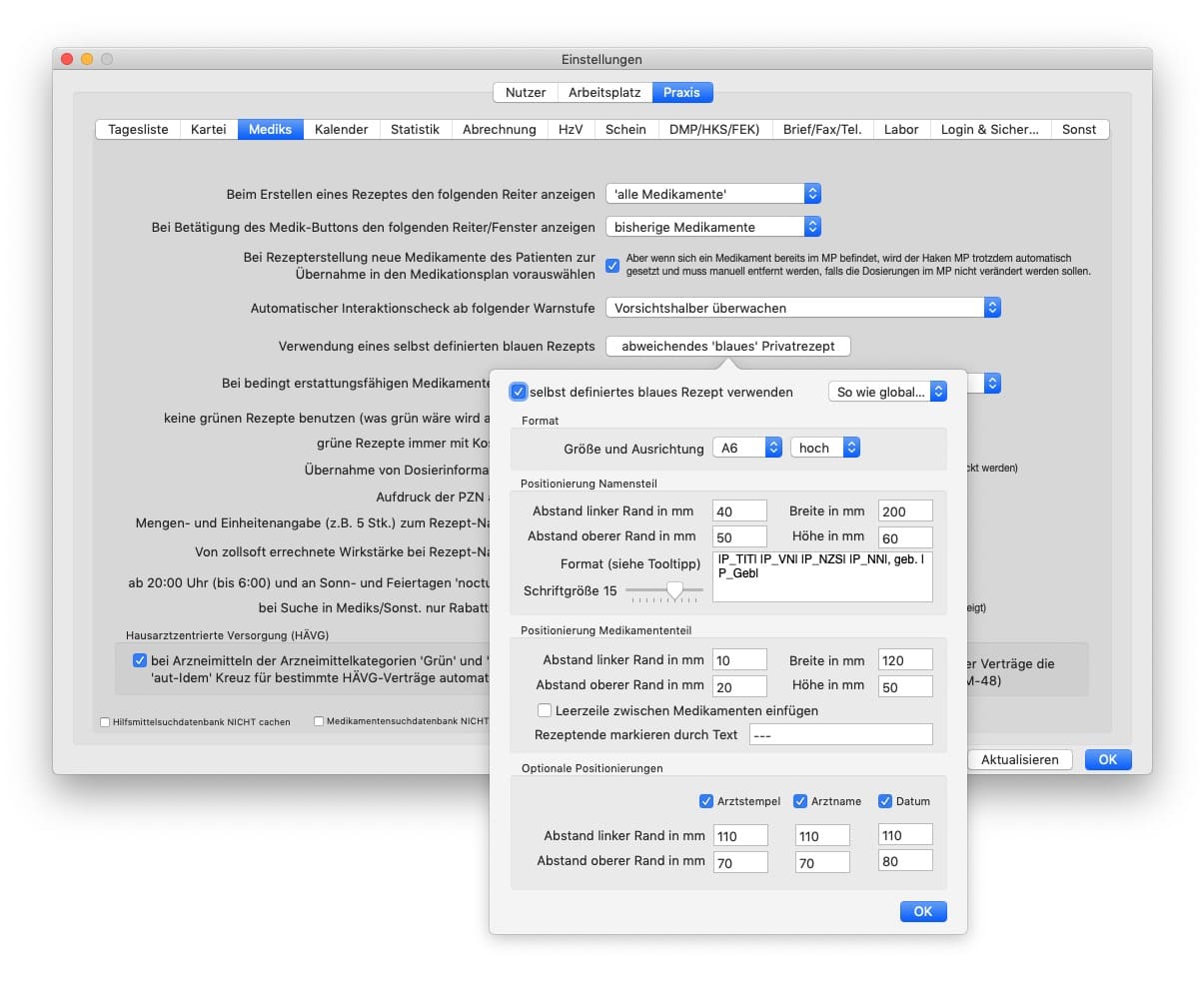
Selbsterstelltes Privatrezept
- Als Nutzer mit Administrator-Rechten einloggen.
- Die Einstellungen öffnen: tomedo® → Einstellungen oder CMD + Komma
- Unter Praxis → Medikamente die Schaltfläche „abweichendes blaues Rezept“ betätigen

Elektronische Arbeitsunfähigkeits-Bescheinigung (eAU)
Die Verwendung der eAU umfasst die elektronische Weiterleitung des Musters 1a der Arbeitsunfähigkeits-Bescheinigung (eAU) von Kassenpatienten an die Krankenkasse (Privatpatienten sind davon ausgeschlossen). Das Muster 1a geht direkt von der Arztpraxis an die Krankenkasse des Patienten. Es ist kein Papierversand an die Krankenkasse durch den Patienten bzw. die Praxis nötig.
Um eine eAU versenden zu können, müssen folgende Voraussetzungen in der Praxis erfüllt sein:
-
korrekte Anbindung an die Telematikinfrastruktur,
-
KIM-Adresse,
-
Konnektor (PTV4),
-
Heilberufsausweis (eHBA) der zweiten Generation, welcher für die qualifizierte elektronische Signatur (QES) benötigt wird und
-
Kartenterminals.
Zusätzliche Prüfungen für die eAU
Die Arbeitsunfähigkeits-Bescheinigung kann wie gewohnt erstellt und ausgefüllt werden. Die Eingaben werden weiterhin auf Vollständigkeit und Gültigkeit geprüft. Speziell für die eAU müssen zusätzliche Prüfungen erfolgen:
-
Für den Patienten muss der Vor- und Nachname sowie eine vollständige Adresse hinterlegt sein.
-
Alle Adressen dürfen nicht länger als 46 Zeichen sein.
- Der Titel des Patienten oder ausstellenden Arztes darf nicht länger als 20 Zeichen sein.
-
Für den Arzt muss der Vor- und Nachname hinterlegt sein. Dies betrifft unter anderem den:
-
Arzt der die Verordnung ausstellt,
-
Verantwortlicher Arzt, falls ausstellender Arzt,
-
Arzt in Weiterbildung und
-
alle Ärzte von allen ICD-Codes.
-
-
Für die Organisation (z.B. Betriebsstätte) muss eine Telefonnummer angegeben sein.
- Der Name der Organisation (z.B. Betriebsstätte) darf nicht mehr als 45 Zeichen umfassen.
-
Die Arbeitsunfähigkeit bis muss gesetzt sein.
-
Für jeden eingetragenen ICD-Code, muss der Nutzer bekannt sein.
-
Der Name des Kostenträgers muss gesetzt sein.
-
Das “Festgestellt am” – Datum muss gesetzt sein.
Sind diese Angaben nicht in tomedo hinterlegt oder erfolgen diese Angaben nicht im Formular erscheint eine entsprechende Fehlermeldung.
Hinweis: Bei einer Folgeverordnung ist die Angabe “Arbeitsunfähigkeit seit” kein Pflichtfeld. Diese Angabe wird nicht an die Krankenkasse gesendet und damit auch nicht auf das eAU Formular gedruckt.
Ausstellung der eAU im Formular
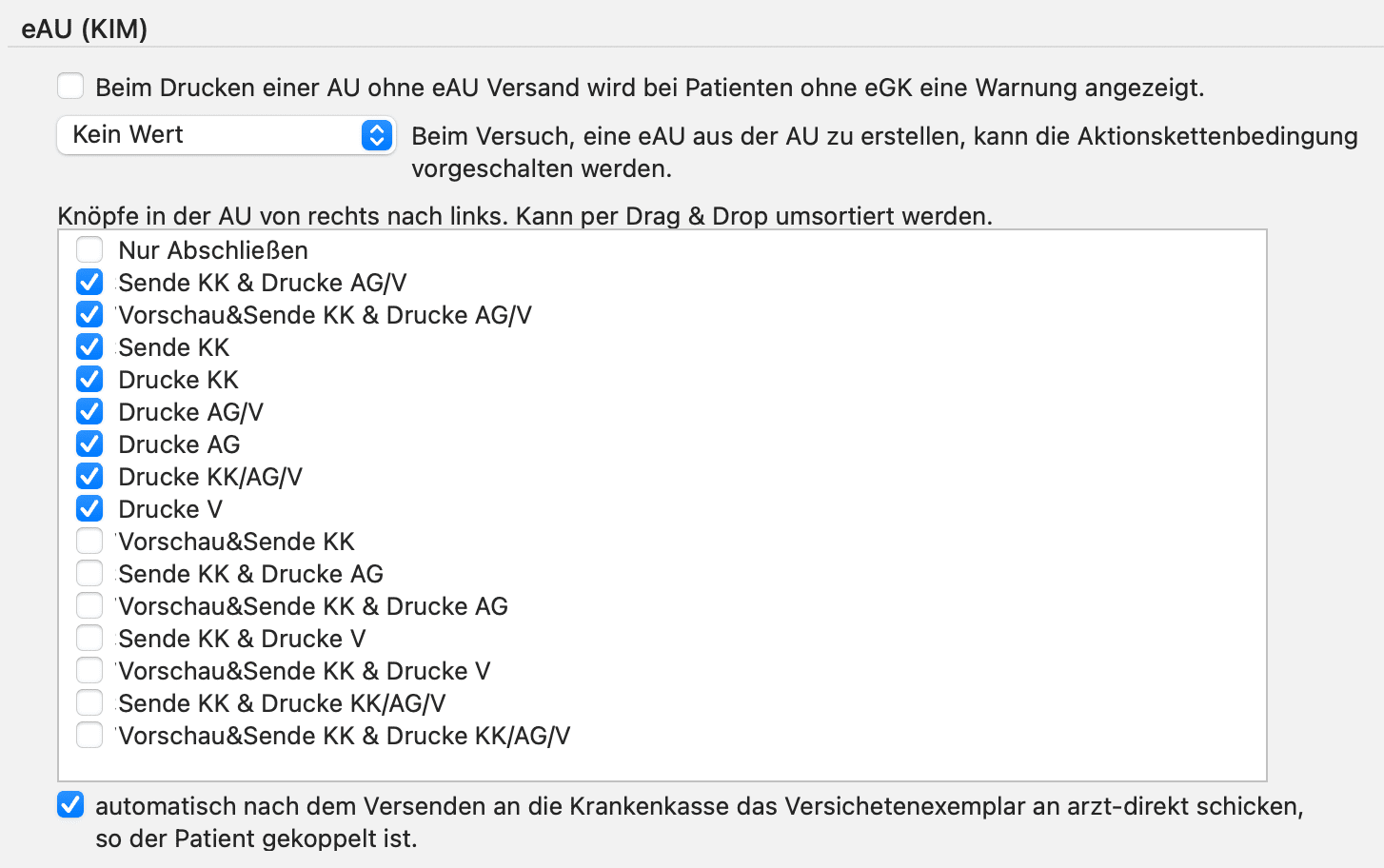
Zur Ausstellung der eAU stehen verschiedene Schaltflächen im AU-Formular zur Verfügung:
- Nur Erstellung der eAU ohne Ausdruck und ohne Versand
- Nur Abschließen (AU Formular kann anschließend nicht bearbeitet werden)
- Nur Erstellung des eAU-Ausdrucks für:
- Krankenkasse, Arbeitgeber und Versicherten
- Arbeitgeber und Versicherten
- Arbeitgeber
- Versicherten
- Krankenkasse
- Vorschau der eAU und anschließender Versand und teils Ausdruck der eAU:
- Ausdruck an Krankenkasse, Arbeitgeber und Versicherten
- Ausdruck an Arbeitgeber und Versicherten
- Ausdruck an Arbeitgeber
- Ausdruck an Versicherten
- ohne Ausdruck
- Direkter Versand der eAU und teils mit Ausdruck der eAU:
-
- Ausdruck an Krankenkasse, Arbeitgeber und Versicherten
- Ausdruck an Arbeitgeber und Versicherten
- Ausdruck an Arbeitgeber
- Ausdruck an Versicherten
- ohne Ausdruck
Welche der Optionen auf dem AU Formular angeboten werden soll, ist in den Einstellungen Praxis → KIM-Dienste: eAU (KIM) über die Checkboxen auszuwählen. Die Reihenfolge der Schaltflächen auf dem AU Formular kann via Drag&Drop an der Stelle angepasst werden.

Hinweis zum Ausdruck der eAU
Der Ausdruck der eAU entspricht nicht mehr dem DIN A5 Format. Dennoch kann der Ausdruck auf ein DIN A5 Format sowie auf einem weißen DIN A4 Papier erfolgen. So wird bei einem eAU-Formularausdruck das Größenverhältnis des Formulars entsprechend der Größe des Papierformats angepasst.
Neben der neuen Ausstellungsoptionen können Sie weiterhin das Formular speichern oder über den herkömmlichen Weg drucken. Beachten Sie bei der herkömmlichen Druckversion vom Muster 1, dass diese Druckversion nicht in der eAU Verwaltung an die Krankenkasse versendet werden kann! Ab dem 01.07.2022 akzeptieren die Krankenkassen für gesetzlich versicherte Patienten dann nicht mehr das Muster 1. Durch den erneuten Druck über das neue Verfahren kann aber auch dieses Formular als eAU aus der eAU Verwaltung versendet werden. Im geöffneten Formular kann auch ohne extra Ausdruck über das neue Verfahren das Formular signiert und versendet werden.
Hinweise zum Versand eAU aus dem AU Formular
-
Vor der eAU-Erstellung kann eine Aktionskettenbedingung ausgeführt werden, welche in den tomedo Einstellungen unter Praxis → KIM-Dienste: eAU (KIM) auszuwählen ist.
-
Ist ein Patient über arzt-direkt mit der Praxis gekoppelt, kann automatisch bei eAU Versand das eAU Formular an den Patienten über arzt-direkt gesendet werden. Diese Option ist in den Einstellungen unter Praxis → KIM-Dienste: eAU (KIM) zu aktivieren.
- Der Versand der eAU kann unter Umständen eine Weile dauern. Alternativ kann die eAU erst gedruckt und später aus der eAU-Verwaltung heraus signiert und versendet werden.
- Damit der Arzt eine eAU signieren und versenden kann, muss die eHBA des Arztes im Kartenlesegerät gesteckt sein. Die Signierung der eAU kann über die Komfort-, Stapel- oder Einzelsignatur erfolgen.
- Über den hinterlegten KIM Account wird die eAU an die Krankenkasse gesendet. So sehen Sie im KIM E-Mail-Konto im Ordner “Gesendet” die versendeten eAUs. Gegebenenfalls kann die Krankenkasse nun Anfragen an den eAU Sender stellen.
Berechtigung für die eAU Ausstellung
Übergeordnet ist zwischen verantwortlichen Arzt und ausstellenden Arzt zu unterscheiden. Der verantwortliche Arzt ist der Arzt, welcher im Formular-Header ausgewählt ist. Der Arzt, auf den abgerechnet wird, ist der ausstellende Arzt.
Ausstellende Ärzte können nur Vertragsärzte (die auch als Behandler/Leistungserbringer) mit der Qualifizierung: Arzt, Zahnarzt oder Arzt in Vertretung sein. Zusätzlich muss die LANR des Arztes in der Nutzerverwaltung hinterlegt sein. Hinweis: Vertragsärzte mit einer Pseudo-LANR sind nicht berechtigt, eine eAU zu versenden.
Verantwortliche Ärzte können Vertragsärzte sowie "nur" Behandler/Leistungserbringer mit der Qualifizierung: Arzt in Weiterbildung und Hebamme sein. Damit "nur" Behandler/Leistungserbringer im Formular auswählbar sind, muss entweder die LANR in der Nutzerverwaltung hinterlegt sein oder Sie aktivieren unter dem Reiter "Leistungserbringer" die Checkbox "als Formulararzt auswählbar".
Ist der verantwortliche Arzt nicht gleichzeitig der ausstellende Arzt, müssen beide Ärzte an die Krankenkasse gesendet. In dem Fall werden beide Ärzte ebenso im Arztstempel aufgeführt. Ist für den verantwortlichen Arzt eine LANR hinterlegt, wird diese Nummer im AU-Formular KBV-Header aufgeführt. Wenn keine LANR für den verantwortlichen Arzt hinterlegt ist, wird die LANR vom abrechnenden Arzt im KBV-Header verwendet.
Arztstempel der eAU
Der Inhalt des Arztstempels wird anhand der hinterlegten Daten für den Arzt automatisch generiert:
- Vorname
- Nachname
- Titel
- Hauptfacharztgruppe oder Berufsbezeichnung
- Die Berufsbezeichnung wird mit Vorrang verwendet.
- LANR
- Ist für den verantwortlichen Arzt keine LANR hinterlegt, wird die Nummer auch nicht im Arztstempel aufgeführt.
- Betriebsstättenname
-
Verwendung der zugeordneten Betriebsstätte vom ausstellenden Arzt, wenn für den verantwortlichen Arzt keine LANR hinterlegt ist.
-
- Betriebsstättenadresse
- Betriebsstättentelefonnummer
- BSNR
Das Format für den Arztstempel ist durch die KBV vorbestimmt und kann damit nicht manuell durch den Nutzer formatiert werden.
Hinweis: Die Berufsbezeichnung kann in der Nutzerverwaltung unter dem Reiter Leistungserbringer gespeichert werden.
eAU Verwaltung
Die eAU Verwaltung erreichen Sie über das tomedo Menü Verwaltung → KV → eAU elektronische Arbeitsunfallbescheinigung. Alternativ können Sie sich in der Symbolleiste die Schaltfläche "eAU-Verwaltung" via drag&drop hinterlegen. Hier finden Sie eine Übersicht aller erstellten AUs (gespeichert, gedruckt nach “alten” und neuen Verfahren sowie versendet und storniert).

Filter der eAU-Verwaltung
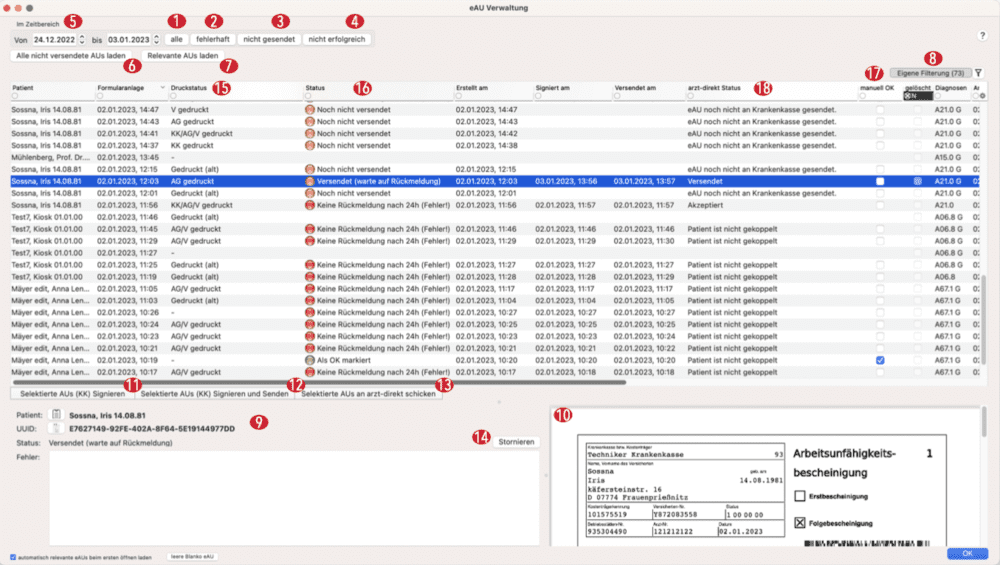
Mithilfe der Schaltflächen: 1 alle, 2 fehlerhaft, 3 nicht gesendet, 4 nicht erfolgreich (versendet) können die eAUs in Abhängigkeit von ihrem Status in dem angegebenen Zeitraum 5 (in Bezug auf das Erstelldatum) geladen werden. Außerdem können Sie über die Schaltfläche 6 “Alle nicht versendeten laden” unabhängig vom Zeitraum alle nicht versendeten AUs laden. Der Schaltfläche "alle relevante eAUs" 7 lädt zusätzlich, zu den nicht versendeten eAUs auch die eAUs, wo z.B. nach eAU-Versand ein Fehler durch die Krankenkasse zurückgemeldet wurde. Über Filter 8 können weitere Listenansichten konfiguriert werden nutzen.
Details der eAU-Verwaltung
Im Bereich 9 können Sie weitere Details zur selektieren eAU einsehen:
- von welchem Patienten die eAU ist,
- eAU UUID,
- den Status der eAU und
- Fehlermeldungen.
Die Schaltflächen in den Details ermöglichen die Navigtion in die Kartei des Patienten sowie das Öffnen des AU-Formulars.
Wurde eine eAU bereits ab der Version v1.119.0.4 gedruckt, wird im rechten unten Bereich 10 der eAU-Verwaltung das eAU-Formular angezeigt.
Aktionen in der eAU-Verwaltung
Ausgewählte eAU kann über folgende Schaltflächen signiert oder signiert und versendet werden:
- 11 Selektierte AUs (KK) Signieren – Formular(e) für die Krankenkasse signieren oder
- 12 Selektierte AUs (KK Signieren und Senden – Formular(e) für die Krankenkasse signieren und anschließend direkt versendet.
- 13 Selektierte AUs an arzt-direkt schicken – Bereits versendete Formulare können über arzt-direkt an den gekoppelten Patienten geschickt werden.
Hinweis: Aus dem Fenster heraus können nur gedruckte eAU signiert oder signiert und versendet werden. AUs, welche über das alte Verfahren gedruckt wurden, können nicht für den eAU-Versand aus der eAU Verwaltung berücksichtigt werden. Wird diese bereits gedruckte AU anschließend über das neue Druckverfahren gedruckt, kann dieses Formular als eAU versendet werden.
Tipp: Mit einem Doppelkick auf eine Zeile wird das entsprechende Formular geöffnet und kann gedruckt oder direkt im geöffneten Formular versendet werden.
Über die Schaltfläche “Stornieren” 14 kann eine bereits versendete eAU auch wieder storniert werden. Grundsätzlich können nur eAU tatsächlich storniert werden, die in der Spalte "erfolgreich versendet" ein Datum gesetzt haben, denn nur dann liegt die Dokumenten-ID vor, welche für die Stornierung notwendig ist.
Status der eAU
Anhand der Spalte Druckstatus 15 können Sie ablesen, ob die AU gedruckt wurde und falls ja, welche Formulare gedruckt wurden (KK, AG, V) oder ob es über den alten Druckvorgang (Drucken Schaltfläche im AU-Formular) gedruckt wurde. AUs, welche über das alte Verfahren gedruckt wurden, werden mit dem Status “Gedruckt (alt)” gekennzeichnet.
Weiter können Sie den genauen Versandstatus 16 der eAU einsehen. Erfolgt in der Spalte keine Angabe, wurde die AU noch nicht gedruckt. Wurde die eAU gedruckt, aber noch nicht versendet, erscheint der Status “Noch nicht versendet”. Wurde eine eAU versendet, kann zwischen folgenden Status unterschieden werden:
- Versendet (warte auf Rückmeldung) – eAU wurde versandet, wobei vom Empfänger noch keine Rückmeldung oder Fehlermeldung eingegangen ist.
- Keine Rückmeldung nach 24h, aber laut KBV Erfolgreich – es ist keine Fehlermeldung durch den Empfänger eingegangen und/oder die Krankenkasse ist den Eingang noch nicht als erfolgreich eingegangen, bestätigt.
- erfolgreich versendet – die Krankenkasse hat den Eingang bestätigt.
- Fehlermeldung – Die Ursache der Fehlermeldung können Sie den Details der eAU 9 entnehmen. In dem Fall muss die eAU erneut versandet werden oder falls nicht möglich in Papierform an die Krankenkasse gesendet werden.
Muss aufgrund einer fehlerhaften Ausstellung die versande eAU storniert werden, erscheint die zusätzlich die Angabe “Storno:” in der Statusspalte.
Eine gedruckte oder versendete eAU kann durch den Nutzer über die Checkbox in der 17 Spalte "manuell OK" als "OK" markiert werden. Dadurch wird der Status der eAU entsprechend aktualisiert und als "grün" markiert, unabhängig vom zuvor geltenden Status. So können erledigte AUs, aber nicht erfolgreich versendet wurden entsprechend markiert werden und werden folglich nicht mehr als relevante eAU geladen. Diese Markierung kann für den Fall sinnvoll sein, wenn der Versandprozess nicht erfolgreich abgeschlossen wurde und doch die eAU ausgedruckt und z. B. postalisch zugestellt worden ist.
In der Spalte 18 "arzt-direkt Status" wird zum einen gezeigt, ob der Versand an arzt-direkt möglich ist oder ob der Versand bereits erfolgt ist. Es wird nur ein Status für gedruckte oder abgeschlossene eAUs aufgeführt. Es kann zwischen folgenden Status unterschieden werden:
- eAU noch nicht an Krankenkasse gesendet – nur versendete eAUs können an arzt-direkt gesendet werden
- Patient ist nicht gekoppelt – Das beinhaltet, dass die versendete eAU an die Krankenkasse nicht an arzt-direkt geschickt werden kann, da der Patient nicht gekoppelt ist.
- Kann versendet werden – Das beinhaltet, dass der Patient mit der Praxis gekoppelt ist und der Versand an arzt-direkt grundsätzlich möglich ist, da die eAU bereits an die Krankenkasse gesendet wurde.
- Versendet – Das bedeutet, dass der Patient das eAU Formular für den Versicherten erhalten hat.
Hinweis: Dieselbe eAU kann nicht mehrfach an einen Patienten gesendet werden.
eAU in der Inbox
Die Inbox erreichen Sie unter dem Menü Verwaltung → Inbox. Mit Öffnen des Fensters werden automatisch alle relevanten eAU geladen. Analog zur eAU Verwaltung, haben Sie hier die Möglichkeit eAU zu signieren, zu versenden und zu stornieren. Mit Auswahl einer AU sehen Sie das eAU-Formular des Patienten sowie den Namen des Patienten, UUID, Status und ggf. Fehlermeldung der eAU.
Mehr Informationen zur Inbox erhalten Sie im folgenden Handbucheintrag.
Workflow in der Praxis
Welcher Ablauf zu dem jeweiligen Praxisablauf am besten passt, kann sehr unterschiedlich ausfallen. So haben Sie die Möglichkeit direkt im Formular die eAU zu versenden oder später aus der eAU Verwaltung heraus zu versenden.
Die Ausgangssituation ist, dass der Patient in der Praxis sitzt und der Arzt dem Patienten eine eAU ausstellen möchte.
Option 1: Arzt druckt die eAU ohne Signierung
- Anschließend kann der Arzt die eAU aus der eAU Verwaltung signieren und versenden.
Option 2: Arzt speichert die eAU (demzufolge auch ohne Signierung)
- Anschließend kann der Arzt die eAU aus der eAU Verwaltung öffnen und drucken oder direkt im geöffnete Formular die eAU signieren und versenden.
- Alternativ kann die eAU aus der eAU Verwaltung geöffnet und druckt werden und im Anschluss allein oder zusammen mit anderen eAUs aus der eAU Verwaltung heraus signiert und versendet werden.
Option 3: Arzt druckt, signiert und versendet die eAU direkt im Formular.
Mögliche Probleme und Lösungen bei der eAU Erstellung und Versand
1. eAU Status – Keine Rückmeldung: Was ist zu tun?
Erst 24h nach eAU-Versand kann eine verlässliche Aussage zum erfolgreichen Versand getroffen werden.
2. "Arbeitsunfähigkeit seit" erscheint nicht mehr auf dem Formular, warum?
Die "Arbeitsunfähigkeit seit" wird bei Folge-/Endverordnung nicht mehr auf das Formular mit ausgedruckt.
3. Warum erscheint dieser Hinweis?: "Fehler: Kein Schein am Formular"
Bis zur tomedo Version v1.107 muss immer ein KV-Schein ausgewählt sein, auch wenn ein SV- oder BG-Schein in tomedo angelegt wurde.
4. Der Arztstempel ist nicht formatierbar, warum?
Der Inhalt des Arztstempels wird anhand der hinterlegten Daten für den Arzt automatisch generiert und kann nicht manuell durch den Nutzer formatiert werden. Das Format für den Arztstempel ist durch die KBV vorbestimmt.
5. Die Versandvorschau des eAU Fomulars ist abgeschnitten. Bedeutet dies, dass das Papierformat angepasst werden muss?
Es handelt sich hierbei um ein Skalierungsproblem in Abhängigkeit der Monitorgröße. Leider ist es uns derzeit nicht möglich dieses generierte KBV-Stylesheet von dem Betriebssystem skalieren zu lassen.
Das Formular wird trotz abgeschnittener Vorschau korrekt gesendet und gedruckt.
6. Was bedeutet die Fehlermeldung "Nutzer ist unbekannt" ?
Dies bedeutet in Bezug auf die ICD Diagnose, dass für den dokumentierenden Nutzer der Diagnose kein Vor- und/oder Nachname hinterlegt ist. Hinweis: siehe auch
Abschnitt 11.1 zum näheren Verständnis.
Zur Lösung des Problems muss die ICD Diagnose nochmal von der AU gelöscht und neu hinzugefügt werden. Ab der Version v1.107 wird dieser zusätzliche Schritt nicht mehr nötig sein.
7. Komfortsignatur ist aktiviert, aber nur über Arzt mit aktivierter Komfortsignatur kann die eAU signiert werden?
Um eine eAU zu signieren, muss zwingend der Nutzer, für den die Komfortsignatur in der Praxis aktiviert ist, in tomedo eingeloggt sein.
8. Auf welcher Papierart darf die eAU ausgedruckt werden?
Der neue Stylesheet-Ausdruck der eAU ist laut KBV auf rosa Papier statthaft.
Weiterführende Richtlinien der KBV zum Ausdruck der eAU: "Die mithilfe des PVS erzeugten Ausdrucke können wahlweise im Format A4 oder A5 erzeugt werden. Die Ausdrucke müssen gut lesbar sein. Welcher Drucker hierfür eingesetzt wird, entscheidet die Arztpraxis. In den meisten Fällen dürfte ein Laser- oder Tintenstrahldrucker die wirtschaftlichste Option sein. Das Papier muss von den Praxen selbst beschafft werden. Sicherheitspapier ist dafür nicht notwendig; Praxen können normales Druckerpapier verwenden."
9. BG-Kostenträger auf AU
Entsprechend der KBV Anforderung vom 12.08.2021 ist es ab der tomedo Version v1.109 möglich den BG-Kostenträger auf das AU-Formular zu drucken. Genauer wird der BG-Kostenträger im Formular vorausgewählt, wenn der Patient ein BG-Besuch hat. Alternativ kann der BG-Kostenträger im Formular manuell ausgewählt werden. Ist BG als Kostenträger ausgewählt, dann wird der BG-Name, dessen Kostenträgerkennung (IK) sowie die EGK-Versichertennummer des Patienten (vom aktuellen oder alten Schein) in den KBV-Header gedruckt.
Hinweis: Empfänger der AU ist weiterhin die Krankenkasse! So muss der Patient weiterhin die AU bei dessen Krankenkasse einreichen.
10. Wie kann die elektronische Arbeitsunfähigkeitsbescheinigung bei Hausbesuchen ausgestellt werden?
"Bei Arbeitsunfähigkeitsbescheinigungen, die bei Hausbesuchen ausgestellt werden, muss die Übermittlung der Daten an die Krankenkasse bis zum Ende des folgenden Werktages erfolgen. Wenn Sie also am Freitagabend bei einem Hausbesuch eine Arbeitsunfähigkeitsbescheinigung ausstellen, haben Sie bis Montagabend für die digitale Übermittlung der Daten an die Krankenkasse." Schauen Sie hier für mehr Informationen.
11. eHBA steht zur Signierung nicht zur Verfügung – Ist Signierung mit SMC-B möglich?
- Es besteht die Möglichkeit in Ausnahmefällen, welche in BMV-Ä Anlage 2b definiert sind, zu verwenden. Die Verwendung der SMC-B für die Signierung darf deswegen kein Normalfall sein!
- Soll die eAU signiert werden, aber der eHBA ist nicht gesteckt oder das Kartenlesegerät ist nicht verbunden oder der falsche Kontext wurde hinterlegt oder der eHBA ist nicht freigeschaltet … usw., dann erscheint in tomedo folgender Dialog.
- Kann die Signierung mit eHBA aufgrund eines Konfigurationsfehlers nicht verwendet werden, vereinbaren Sie ein Termin im Support.